Feature Sliders: The Beachfront Real Estate of Your Website
Since your website's homepage is the page that receives the most traffic it is only normal that you want to fit as much as you can on that one page. But doing it cleanly and clearly and getting as much as possible "above the fold" can be a challenge. That's why you should employ the functionality of a slider.
Chances are you see sliders on a lot of the websites you visit these days. Just logging in to the Customer Center and then coming to the Community you were exposed to two of them. So what is a "slider" anyway? Well... for those who don't know, a slider, or "JQuery Slider" as it's often referred to, is simply a robust publishing tool that enables you to feature multiple content items all within the same space on a webpage. In a time of information overload and short attention span it's often important to get the most important information you can on the "welcome mat" of your online presence which is most-often your website homepage above the "fold."
Sliders come in all sorts of shapes and functions. They open left-to-right, right-to-left, top-to-bottom, bottom-to-top, fade-in, slide-in, and all sorts of other ways. I often see the question: What is the "best" slider for me to use? And my response is always the same... What do you want it to do? Here are my top 5 tips that you should consider before choosing a slider:
- Is it easy to manage? This is the most important item that should guide what kind of slider you choose. You can have the coolest-looking slider with some amazing effects but if it's too hard for you or your teammates to manage then the stress of frequently updating it (and you have to frequently update!!!) may make the whole thing more frustrating than valuable and it will show. You show me a slider with bad graphics or one that hasn't been updated in ages and I'll show you a manager of that slider who dreads having to update their slider.
- What is the slider load time? In our world of short attention spans .... what was I saying... oh yeah... in our world of short attention spans a web page's load time can be the difference in a donor seeing that heartstring-tugging campaign appeal or not. While some of the "fancy" sliders look nice, they often take longer to load and can actually cause site visitors to miss content rather than see more content. If you do decide to go with a more complicated slider, try optimizing your images to maximize load times.
- Do you need to provide controls? Sliders are great about utilizing a single space of webpage real estate to promote multiple items but too many times I see sliders where the viewer has to sit through the full run of the slider in order to get back to something they just caught the tail-end of or couldn't read the content in the time configured for each slide. If your design concept is to provide a lot of content in each slide, you really need to consider using a slider that offers some sort of forward/back/pause/play controls.
- Size matters! There are many issues that a slider that is too big can cause. One, as mentioned above, is load time. Big sliders demand big images and big code. These have a direct impact on load times so think about this when planning the design of your slider content. But don't be too small! Sliders are typically the feature element on your web page. This means more eyes will see this area of your homepage than anything so you need it to be able to render amazing images or captivating copy. If your slider is too small then you miss the value of this eye-catching element and getting your most-important site content or campaign noticed.
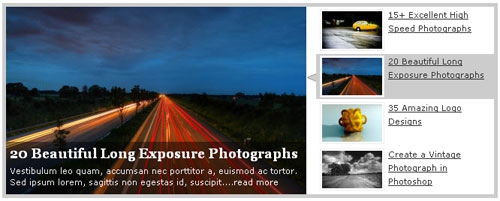
- Don't overload your slider and sort in order of importance! The average time someone stays on any homepage varies but the average time we see the most ranges between 10-20 seconds. If you design your slider with content that takes 4-6 seconds to read just one slide then you really only have time to render approximately three slides before people leave. Some sliders have the design element of thumbnails that enable site viewers to get a quick glance at slides coming up. These are great for "teasing" the upcoming info as well as allows the viewer to quickly jump forward or go back to a slide they want to view. So if your design strategy is to have slides that require more than 3-4 seconds to read then you should definitely consider a slider that has thumbnails. Also you should sort your slides in order of importance. I don't think I have to say this but I will... if you have an active campaign then that should be your very first slide. After that the order of the slides is really up to you. I typically use a calendar sort where events are rendered in their "upcoming" order and non-date-specific slides are located at the end of the string.
Don't get me wrong, sliders are great but I have to warn you! If you don't think about how you want to use them or if you use the wrong one for your type of content then the result can be more of a negative impact on your site and not a positive one.
Below I have linked to some websites that have different types of sliders being used as well as some helpful links that will provide you slider code that you can use on your website.
- www.sotx.org
- www.hssv.org
- www.hssaz.org
- www.redcross.org
- www.americanhumane.org
- www.mspca.org
- www.customer.convio.com
- www.operationsmile.org
Slider Code
- http://jqueryui.com/slider/
- http://www.barelyfitz.com/projects/slideshow/wizard/
- http://www.bitrepository.com/content-sliders.html
- http://www.dynamicdrive.com/dynamicindex17/featuredcontentglider.htm
- http://logicbox.net/jquery/simplyscroll/horizontal_manual.html
I am more than happy to help you create a slider for your site. If you have any questions about installing a slider on your site, please post your request for help here in the Community and I will definitely try to help you get it up and running.
If you have a slider that you're proud of, please share a link to it below. If possible, share where you got your slider code so others can employ a similar one on their site.
Cheers!
Kent


Leave a Comment