Adding Photos To Your Discussion Topics

Holly Herbert
Blackbaud Employee








You can easily add a picture to your discussion posts in Community.
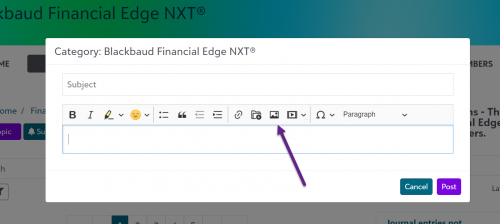
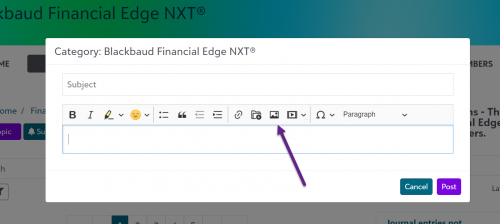
After you start a discussion, the editor will pop up and you can type your question and click the photo upload button to add a picture of the issue you are having or an image that will help illustrate your question.

The title you choose will act as the hover text on the image in the post.
You can also link your image to a specific URL if you want to route people to a certain place with your picture.
After you start a discussion, the editor will pop up and you can type your question and click the photo upload button to add a picture of the issue you are having or an image that will help illustrate your question.

The title you choose will act as the hover text on the image in the post.
You can also link your image to a specific URL if you want to route people to a certain place with your picture.
0
Comments
-
Unless I missed it...can you cover how to insert URL links? So much easier to click linked text rather than copy-and-paste a URL. Particularly useful when you end up submitting something to an Idea Bank and want to put a link on a related Discussion Thread so others can quickly and easily go vote. (Especially OLX, as the Idea Bank is difficult to search, same as the Discussions, because every message in the thread appears in the results.)0
-
If "A picture is worth a thousand words. Adding a photo helps illustrate what you are experiencing or how you are approaching a solution." why only images in the HTML editor in the discussions?
When will I get the ability to add images in the text box HTML editor in Topics? Appealing to different learning styles via the ability to add diagrams and images to text is basic online teaching. Photo galleries that are disconnected from instructional text is terrible.
Additionally, I have about 3 teachers that know what an "aspect ratio" is. Can they just scale an image? Why is there an options panel? These guys are not graphic artists or web designers. They teach preschoolers through 12th graders. My faculty training sessions are overly complicated because of the "features" like this.0 -
Hey Jen! I can focus on URLs in next week's post. That's a great idea!
Phil, I think I went into more detail here than your group might need. The site is optimized that if you simply upload an image, it will place it and size it with ideal settings. You can also drag and drop the image to re-position it. Finally, you can scale the image with your mouse until it's the appropriate size. No HTML work needed.
I'll update the post to reflect this.0 -
A picture is worth a thousand words!0
-
Holly, in the "leave a comment" I do not see an editor section. How are other community members leaving photos? There must be a simple step I am overlooking? Thank you.0
Categories
- All Categories
- 6 Blackbaud Community Help
- 209 bbcon®
- 1.4K Blackbaud Altru®
- 394 Blackbaud Award Management™ and Blackbaud Stewardship Management™
- 1.1K Blackbaud CRM™ and Blackbaud Internet Solutions™
- 15 donorCentrics®
- 359 Blackbaud eTapestry®
- 2.5K Blackbaud Financial Edge NXT®
- 646 Blackbaud Grantmaking™
- 563 Blackbaud Education Management Solutions for Higher Education
- 3.2K Blackbaud Education Management Solutions for K-12 Schools
- 934 Blackbaud Luminate Online® and Blackbaud TeamRaiser®
- 84 JustGiving® from Blackbaud®
- 6.4K Blackbaud Raiser's Edge NXT®
- 3.7K SKY Developer
- 243 ResearchPoint™
- 118 Blackbaud Tuition Management™
- 165 Organizational Best Practices
- 238 The Tap (Just for Fun)
- 33 Blackbaud Community Challenges
- 28 PowerUp Challenges
- 3 (Open) Raiser's Edge NXT PowerUp Challenge: Product Update Briefing
- 3 (Closed) Raiser's Edge NXT PowerUp Challenge: Standard Reports+
- 3 (Closed) Raiser's Edge NXT PowerUp Challenge: Email Marketing
- 3 (Closed) Raiser's Edge NXT PowerUp Challenge: Gift Management
- 4 (Closed) Raiser's Edge NXT PowerUp Challenge: Event Management
- 3 (Closed) Raiser's Edge NXT PowerUp Challenge: Home Page
- 4 (Closed) Raiser's Edge NXT PowerUp Challenge: Standard Reports
- 4 (Closed) Raiser's Edge NXT PowerUp Challenge: Query
- 779 Community News
- 2.9K Jobs Board
- 53 Blackbaud SKY® Reporting Announcements
- 47 Blackbaud CRM Higher Ed Product Advisory Group (HE PAG)
- 19 Blackbaud CRM Product Advisory Group (BBCRM PAG)