Big Changes for a Little Text Editor

Derek Nichols
Blackbaud Employee








A de-cluttered writing area and some handy new tools for composing messages.
Today we rolled out a new and improved version of the rich text editor that you’ve been using for a variety of tasks in Faculty, Core, Academics, and other user interfaces. The text editor, known as TinyMCE, underwent a major facelift and gained some helpful tools that we think you’ll appreciate.You’ve been using the text editor in contexts that require entering and formatting longer blocks of text, often in paragraph form. It’s like a simplified version of Microsoft Word or other word processing software, but made to fit in a small window in your web browser.
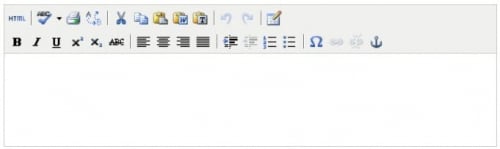
The first change you’ll notice is that the toolbar is less cluttered. Here’s what the old text editor looked like…

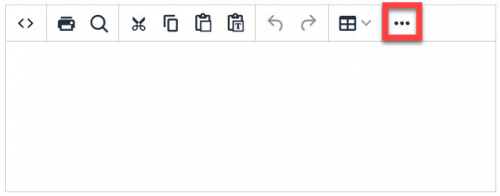
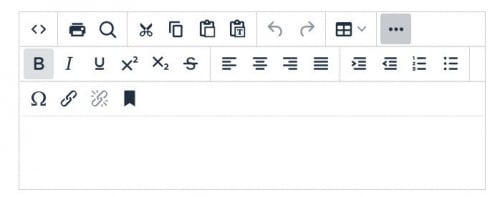
… and here’s what the new text editor looks like:

In order to simplify and declutter your writing space, some of the tools are initially hidden. You can find them by selecting the triple-dot (ellipsis) icon near the top right of the text input box. Rather than include a Spell Check button, the new version of TinyMCE relies on your web browser's built-in spell check tool. Check your browser's settings to make sure spell check is turned on.
Here’s what the expanded menu looks like, followed by an explanation of the tools on each row. (Please note that some pages do not enable all of the tools. Also, the number of icons per row may vary based on your screen and window width):

Here's everything in the top row going from left to right:
- Source Code: View and edit the text using HTML. Select Cancel or Save to return to the normal text view.
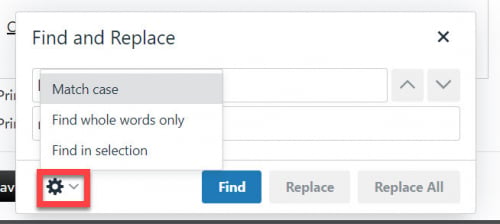
- Find and replace: Search for word or phrase to replace in the message you are writing. Use the gear icon in this tool to fine-tune your search with the options Match case, Find whole words only, or Find in selection (this limits the search to text you have highlighted).
- Cut
- Copy
- Paste
- Paste as text: This option removes any formatting when you paste text from another document. (Please note that the two Paste buttons do not work in browsers that don’t support direct access to the copy-and-paste clipboard. Use Ctrl+V or Command+V on your keyboard instead.)
- Undo
- Redo
- Table: Inserts a customized table into your text. Read below for more details.

And now, the icons in the middle row from left to right:
- Bold
- Italic
- Underline
- Superscript
- Subscript
- Strikethrough
- Align left
- Align center
- Align right
- Justify
- Increase indent
- Decrease indent
- Numbered list
- Bullet list
- Special character: Opens a menu where you can select mathematical operators, currency symbols, and other characters to insert into the text.
- Insert/edit link: Highlight text before selecting this icon to create a hyperlink. Paste the URL of the desired link into the URL box, including the prefix https:// or http://
- Remove link
- Anchor: Inserts an anchor into the HTML code wherever the editor’s cursor is positioned. For more information about anchors, see this TinyMCE help topic or this W3Schools tutorial.
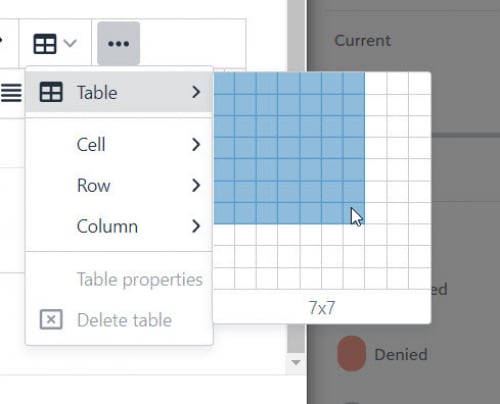
The Table feature has a more intuitive interface than in previous versions of the text editor. Now, when you select the Table icon, you can drag your cursor over a grid to select the dimensions of your table, ranging from 1x1 to 10x10. Once you have inserted a table into the text box, table editing icons will appear.

Please let us know what you think of the new text editor features. Share tips and questions in the comments below.
That's going to do it for this week, but we do hope you find this update helpful going forward. Make sure to join us next week as we go over even more changes and updates coming to Competency Based Education for the Academics product. See you then!
10
Comments
-
Hi! I like the new look and functionality of this. Is there a way to make the text editor area vertically taller? I sometimes have a large amount of text to post on a Resource Board, but I am frustrated by the tiny window I have in which to scroll through all that text. Maybe I am missing something simple here! Thanks,0
-
Found this to be a litte buggy today. Copy and paste the first time doesn't always work. When attempting to open the edit window again, the field doesnt show up properly. Just the outline of the text editor without the window. It has take me several tries to add faculty public bios today where last week I was able to edit, paste, save and move on through a couple of dozen. Today was VERY difficult to get through 3 or 4.0
-
Hi, Derek. An improved look, sure, but where are the math editing features!? There's supposed to be a formula builder that math and science teachers DESPERATELY need in order to use your online assessments more effectively. Either give us the tools we need through the text editor, or partner with WIRIS MathType and incorporate their tool like they do with Canvas, Moodle, and Schoology. We need this bad!0
-
Hey everyone, just so you know, I'm not actually a developer here so I can't actually make these changes myself but I will absolutely forward your comments along through the appropriate channels.
Also, if you haven't already, definitely check out the Ideas section of this community where you can post your suggestions and feature requests. We've gotten a lot of great ideas from this in the past and it's definitely worth looking into.0 -
Also Laura Katz you can expand the text field by pressing the button that looks like <>0
-
Derek Nichols that gives me the code view, not a wider window.0
-
Laura Katz True, but it still allows text to be added/editing/modifying in here inside of the span tags. Unfortunately, I haven't found a way to increase the modal/window size outside of the source code view, but I definitely understand the need for increasing the size especially, as you said, for situations when there's a lot of text. I've passed along the concerns to the team.0
-
Hi all! Thanks for your comments. If you find something to be buggy can you please log a support ticket so we can address? That's the fastest way for us to get something into dev for resolution if it is a bug. Support can get all the necessary details like browser version, reproducing steps etc. As far as making the editor larger in certain places, different pages are different sizes and we have already had a few requests for making the editor larger in certain ones (mainly content types in School Website so far). If you have certain pages that are pain points and need it to be increased can you either put a support request in or put it on the idea forum so I can start prioritizing those and get them in the works? Thanks! Lastly, on the math equation editor, we have not abandoned that. Since we initially investigated and planned to be able to add that plugin the subscription model for it changed. I have a request out to the WIRIS folks for a quote to see what we can do there or determine if we need to look for an alternate solution. Hope to have news in the near term.0
-
This is an exciting change! Thank you Derek!0
-
Hey, I see the SPELL CHECK but you do not mention it, and I can't seem to reveal it. That is CRITICAL for when we are posting on public web sites, etc. Please explain how I can get that button (which shows in your screen shot) to appear.0
-
I couldn't agree more with Laura Katz. Even as I leave a comment on this post, I'm able to click at the bottom right to expand the text box, so BB MUST know that this is a needed feature. The news posts boxes are SO SO tiny that they are super frustrating to use - particularly because formatting does not carry over from word/google docs.
Please consider the usability of these tools. It would be wonderful to see web best practices available.0 -
Looking for the SPELL CHECK button. It shows in your image, but you do not mention it. That button is critical for creating and editing pushpages. Can you tell me what I need to do to see that button again!0
-
More information from the team regarding Spell Check. TinyMCE made a change to Spell Check in this release. Rather than include a Spell Check button, the text editor now relies on your web browser's built-in spell check tool. Check your browser's settings to make sure spell check is turned on.0
-
I am having difficulty resizing embedded google slide with this update. Can anyone help with that?0
-
Thanks for working to improve this tool. I love the ability to add multiple groups to Pushpage emails. Here is some feedback on the editor changes:
1. For tables, new column widths are suddenly appearing, and these contradict widths already coded in my templates.
2. Because a table properties pop up appears whenever I click into a table, I cannot actually see (and edit) some of the cells in the table.
3. Extra clicks are required to make formatting changes since you've made formatting buttons larger but then hidden half of them. I would rather a smaller but full menu.
4. When I am zoomed into a page to do better proofreading, I cannot scroll down the page anymore.
5. The HTML < > editor doesn't always load properly. I've had this problem a couple times over the last few days.
6. The Advanced CSS tab of the Style settings in very finicky.0
Categories
- All Categories
- 6 Blackbaud Community Help
- 209 bbcon®
- 1.4K Blackbaud Altru®
- 394 Blackbaud Award Management™ and Blackbaud Stewardship Management™
- 1.1K Blackbaud CRM™ and Blackbaud Internet Solutions™
- 15 donorCentrics®
- 359 Blackbaud eTapestry®
- 2.5K Blackbaud Financial Edge NXT®
- 646 Blackbaud Grantmaking™
- 563 Blackbaud Education Management Solutions for Higher Education
- 3.2K Blackbaud Education Management Solutions for K-12 Schools
- 934 Blackbaud Luminate Online® and Blackbaud TeamRaiser®
- 84 JustGiving® from Blackbaud®
- 6.4K Blackbaud Raiser's Edge NXT®
- 3.7K SKY Developer
- 243 ResearchPoint™
- 118 Blackbaud Tuition Management™
- 165 Organizational Best Practices
- 238 The Tap (Just for Fun)
- 33 Blackbaud Community Challenges
- 28 PowerUp Challenges
- 3 (Open) Raiser's Edge NXT PowerUp Challenge: Product Update Briefing
- 3 (Closed) Raiser's Edge NXT PowerUp Challenge: Standard Reports+
- 3 (Closed) Raiser's Edge NXT PowerUp Challenge: Email Marketing
- 3 (Closed) Raiser's Edge NXT PowerUp Challenge: Gift Management
- 4 (Closed) Raiser's Edge NXT PowerUp Challenge: Event Management
- 3 (Closed) Raiser's Edge NXT PowerUp Challenge: Home Page
- 4 (Closed) Raiser's Edge NXT PowerUp Challenge: Standard Reports
- 4 (Closed) Raiser's Edge NXT PowerUp Challenge: Query
- 779 Community News
- 2.9K Jobs Board
- 53 Blackbaud SKY® Reporting Announcements
- 47 Blackbaud CRM Higher Ed Product Advisory Group (HE PAG)
- 19 Blackbaud CRM Product Advisory Group (BBCRM PAG)












